Vous êtes vous déjà demandé comment des sites réputés, innovants et optimisés réussissent à maintenir un parcours utilisateur fluide et agréable ? Le tout en respectant une cohérence irréprochable avec leur identité de marque ? Et tout ça de manière itérative, rapide et efficace ?
Ne cherchez plus : le Design System est LA solution !
Mais alors, qu’est-ce qu’un Design System ?
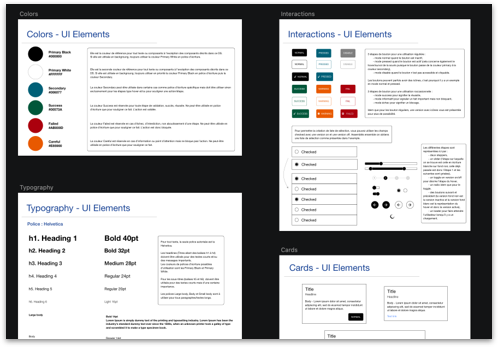
Le Design System c’est une bibliothèque d’éléments utilisée lors de la conception d’un projet web, c’est également un point de contact unique entre les designers et les développeurs.
Il répond aux 4 enjeux :
- Être le point de collaboration de l’équipe design
- Améliorer la cohérence de l’interface utilisateur
- Être scalable, simple et maintenable : rationaliser et limiter la dette design, ux et développement
- Aller plus vite


Apple – Human Interface Guidelines

Spotify Design – Encore

Quelle méthode pour mettre en place un Design System ?
Pour mettre en place un Design System, la méthodologie la plus connue est modulaire, elle a été créée par Brad Frost en 2013 et est appelée « Atomic Design ».
Cette méthodologie consiste à partir du plus petit élément de l’écran pour aller vers le plus grand :
1. Le premier élément est l’atome, il correspond à une icône permettant une action, par exemple :
2. La molécule quant à elle est composée de plusieurs atomes :
Ici nous pouvons identifier l’atome utilisé en premier exemple + un champ texte.
3. L’organisme rassemble plusieurs molécules et éventuellement des atomes, par exemple :

Cette image regroupe : un menu burger, une icône de recherche, un logo, une icône d’alerte et un compte utilisateur.
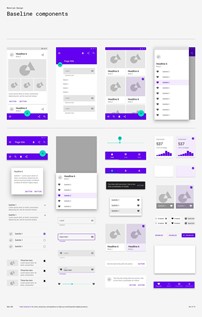
4. Le template est un assemblage de plusieurs organismes, molécules et atomes, par exemple ci dessous :

Ce template est composé de : un logo, un menu de navigation, des titres, des icônes, un média photo/vidéo, un snack bar, et des cards.
Quels outils peuvent être utilisés ?
Il existe différents types d’outils correspondants à différents métiers intervenant dans le cadre du Design System :
- Les outils de conception :
Ils servent à faire des maquettes, partager les composants et constituer la bibliothèque d’éléments. Ces outils sont utilisés par les Designers UX/UI.



- Les outils de partage de composants :
Ils permettent de partager les composants avec les développeurs, gérer le versioning et donner à l’équipe toute la documentation du design system. Ils sont utilisés par les développeurs et les Lead UX.



- Les outils de Hand-off
Permettent de stocker le code des composants front & back et le mettre à disposition de l’équipe de développement.



-
Les outils de prototypage
Créer des interactions, animer des maquettes pour que les utilisateurs puissent valider le prototype et récupérer le code des éléments.



Comme vous l’aurez compris, le Design System est l’outil incontournable du travail collaboratif destiné aux concepteurs et développeurs.
Alors, n’hésitez plus, dès à présent créez, partagez, améliorez et accélérez votre développement produit !