Les clés de UX Writing sont au nombre de 3 :
– Être « clair, concis et utile »
– Aligner les contenus avec la voix et le ton de la marque
– Mesurer pour apprendre
Etre « Clair, concis et utile »
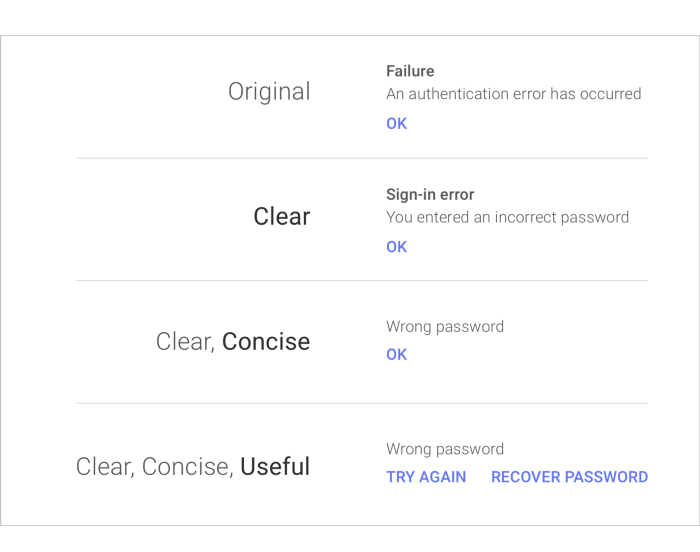
En parlant des fondamentaux de l’UX Writing, parlons des trois principes : clair, concis et utile.
Pour faire de l’UX Writing, il faut prendre en compte la façon dont les utilisateurs pensent. Il faut travailler les textes en faisant abstraction du jargon (celui des métiers, du marketing, du juridique, etc.) pour délivrer une information utile et instructive afin de guider l’utilisateur dans un parcours cohérent, rapidement et efficacement.
- Clair
Enlever les termes techniques propres aux logiciels et utiliser des verbes. Celui-ci doit idéalement mettre l’action dans le contexte de l’utilisateur. Moins de jargon, plus d’action.
- Concis
Concis ne veut pas forcément dire court : Chaque mot à l’écran doit avoir un but précis, rien ne doit être écrit au hasard. On économise donc les mots inutiles. Un message d’erreur ? Pas besoin de titre ! C’est l’UX designer qui doit adapter son interface au contenu et pas l’inverse.
- Utile
Préciser la prochaine action à l’utilisateur afin que le contenu l’aide à se diriger dans son expérience. Lui donner les clés pour avancer, c’est éviter à l’utilisateur d’être frustré et de rester dans une impasse.

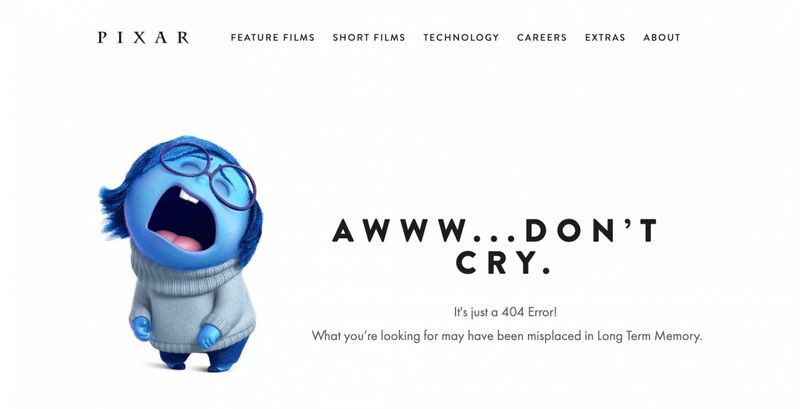
Un autre exemple : le site de Pixar a essayé de rendre sa page « Error 404 » moins effrayante pour ses utilisateurs. La ligne éditoriale est bien suivie, mais malheureusement seul le principe « Clair » a été respecté. Bien qu’amusant, le wording n’est pas concis et il n’existe aucun moyen pour l’utilisateur de rebondir… Awww… Yes we’ll cry.

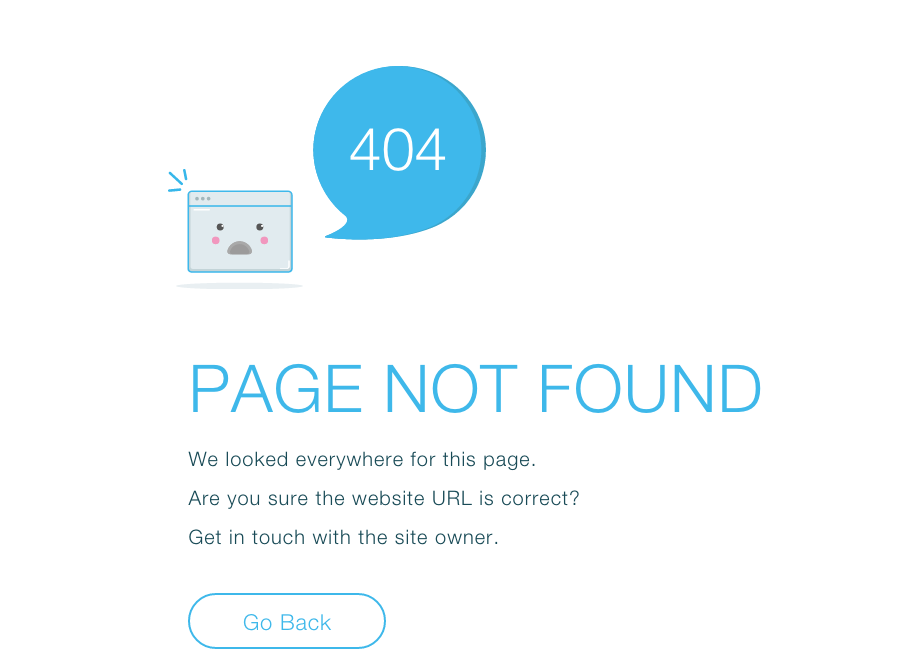
Là où Pixar n’a pas n’a pas su appliquer le principe “Utile”, Wix a réussi. Le message est clair, concis et utile : autant avec le message rédigé qu’avec le CTA placé en dessous.

Il faut donc bien toujours se poser ces questions : Pourquoi l’utilisateur fait ce qu’il fait ? Que veut-il faire ? Considérez le contexte de vos utilisateurs et vous trouverez le bon équilibre entre ces principes.
Aligner la voix et le ton de la marque
Une fois les trois principes respectés, il est nécessaire d’adapter le texte à la voix de la marque et des produits qu’elle propose. Cela aura pour but de renforcer l’équilibre du texte et d’être fidèle à la marque auquel le contenu est rattaché.
Pour y arriver, il faut déterminer 3 ou 4 adjectifs qui définissent la marque et la manière dont elle doit être perçue. Qu’est ce qui fera que le produit se démarque, qu’est ce qui le rendra plus intéressant pour l’utilisateur ?
Il faut bien retenir l’équation suivante : Principes de la marque + Writing guidelines = La voix du produit
Pour aller plus loin, on peut penser au ton de la voix en fonction des différents contextes dans lequel va se trouver l’utilisateur. Comme lors d’une conversation, la voix reste la même, mais le ton peut évoluer en fonction des sujets.
Mesurer pour apprendre
Comme pour l’UX Designer, l’UX Writer fonctionne avec processus de prototypage et d’itération. L’étape de test est donc essentielle : aucuns retours subjectifs, tout est basé sur de la donnée et des KPI’s bien précis. On peut donc observer la variation du nombre de clic sur une page, le nombre de ticket au support et son contenu ou des sondages auprès des testeurs et utilisateurs pour repérer les points de frustration lors du processus.
L’A/B testing est également un excellent moyen de choisir les bons mots. Quel mot ou formulation génère le plus de clic ? Faites le test et découvrez quelle version de texte crée le plus d’engagement auprès des utilisateurs.
« Ecrire pour les utilisateurs. Concevoir des expériences avec des mots »
Hélène Legendre – UW Writer d’Open Classrooms
Que retenir en fin de compte ? Prioriser la création de sites performants et proposer des contenus utiles et efficaces qui servent les attentes des utilisateurs. Et seulement ensuite, si les deux sont compatibles, finaliser le texte pour qu’il colle davantage aux enjeux de positionnement et aux moteurs de recherche.
Avoir en tête lorsque l’on fait de l’UX Writing :
– User First : Se focaliser sur l’utilisateur
– Clair : Ecrire un texte sans jargon et contextuel
– Concis : Utiliser un style efficient et lisible facilement
– Utile : Ecrire de manière à diriger l’utilisateur vers sa prochaine action
– Enjeux de marque : Définir la voix de la marque et appliquer le ton approprié
Les sources
- Strategic Writing for UX – Toerrey Podmajersky
- Conférence MeetUp – Hélène Legendre
- UX Writing : How to do it like Google with this powerful checklist (Notes from Google I/O 2017 on choosing the right words), Guy Ligertwood
- Qu’est ce que l’UX Writing ? – MonsieurGUIZ
- Une brève histoire de l’UX Writing, de Georges Perec à Google – Mots-Clés
- How to research and test content and copy – UX Writers Collective